Вы хотите создать контактную форму и добавить ее на свой сайт WordPress?
Каждому веб-сайту нужна контактная форма, чтобы посетители могли легко связаться с вами по поводу ваших продуктов и услуг. По умолчанию WordPress не имеет встроенной контактной формы, но есть простой способ добавить контактные формы на ваш сайт.
В этой статье мы покажем вам, как легко создать контактную форму в WordPress, не касаясь ни одной строки кода.
Зачем вам нужна контактная форма WordPress?
Вам может быть интересно, зачем мне нужна контактная форма? Могу ли я просто добавить свой адрес электронной почты на свой веб-сайт, чтобы люди могли писать мне по электронной почте?
Это очень распространенный вопрос от новичков, потому что они боятся, что для добавления контактной формы потребуются знания программирования.
К счастью, вы можете использовать плагин WordPress, чтобы просто добавить контактную форму на свой веб-сайт WordPress с нулевым знанием программирования.
Ниже приведены 3 основные причины, по которым контактная форма лучше, чем вставка вашего адреса электронной почты на страницу.
- Защита от спама. Спам-боты регулярно сканируют веб-сайты в поисках тега адреса электронной почты mailto:. Когда вы разместите свой адрес электронной почты на веб-сайте, вы начнете получать много спам-писем. С другой стороны, ваша контактная форма может блокировать спам контактной формы и остановить почти все спам-письма.
- Непротиворечивая информация . При отправке электронной почты люди не всегда отправляют вам всю необходимую информацию. С помощью контактной формы вы можете сообщить пользователю, какую именно информацию вы ищете, например номер телефона, бюджет, детали проекта и многое другое.
- Экономит время . Контактные формы помогают вам сэкономить время больше, чем вы можете себе представить. Помимо последовательной информации, вы также можете использовать подтверждения формы, чтобы сообщить пользователю, какие следующие шаги он должен предпринять. Поставьте лайк, посмотрите видео или подождите до 24 часов, чтобы получить ответ, чтобы вам не присылали несколько запросов.
С учетом сказанного давайте покажем вам, как легко создать контактную форму в WordPress, шаг за шагом.
Шаг 1. Выбор лучшего плагина контактной формы WordPress
Первое, что вам нужно сделать, это выбрать плагин контактной формы WordPress.
Хотя есть несколько бесплатных и платных >>плагинов для контактных форм WordPress , которые вы можете выбрать, мы используем WPForms на нашем сайте и считаем, что это лучший вариант на рынке.
Ниже приведены три причины, по которым мы считаем WPForms лучшим:
- Это самый удобный для начинающих плагин контактной формы. Вы можете использовать конструктор перетаскивания, чтобы легко создать контактную форму всего за несколько кликов.
- WPForms Lite на 100% бесплатен, и вы можете использовать его для создания простой контактной формы (его используют более 5 миллионов сайтов).
- Когда вы будете готовы к более мощным функциям, вы можете перейти на WPForms Pro .
Теперь, когда мы определились с плагином контактной формы, давайте продолжим и установим его на свой сайт.
Шаг 2. Установите плагин контактной формы в WordPress
В этом уроке мы будем использовать WPForms Lite , потому что он бесплатный и простой в использовании.
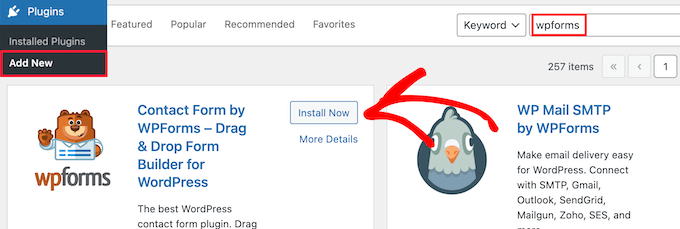
Вы можете установить этот плагин на свой сайт, войдя в панель управления WordPress и выбрав Плагины »Добавить новый .
Затем в поле поиска введите «WPForms» и нажмите кнопку «Установить сейчас».

Это автоматически установит плагин на ваш сайт.
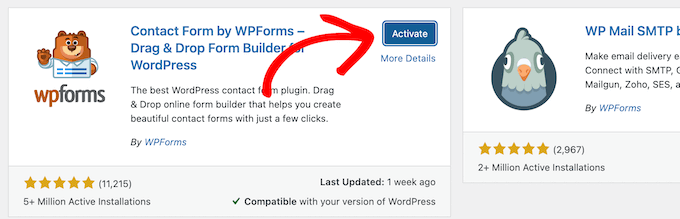
Далее необходимо активировать плагин, нажав кнопку «Активировать».

Если вы не видите меню плагинов или хотите получить более подробные инструкции, ознакомьтесь с нашим пошаговым руководством по >>установке плагина WordPress .
Шаг 3. Создайте контактную форму в WordPress
Теперь, когда вы активировали WPForms, вы готовы создать контактную форму в WordPress.
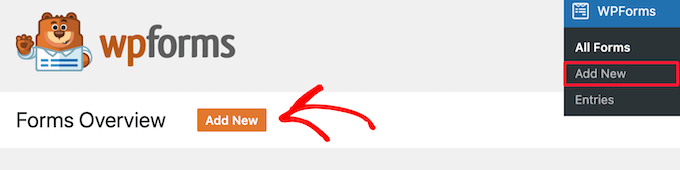
Для этого перейдите в WPForms »Все формы в панели администратора WordPress. Затем нажмите кнопку «Добавить новый».
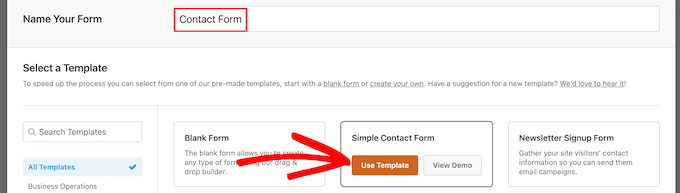
Это откроет библиотеку шаблонов конструктора форм перетаскивания WPForms. Начните с присвоения имени контактной форме, а затем выберите шаблон контактной формы.
Чтобы выбрать шаблон, просто наведите на него курсор и нажмите кнопку «Использовать шаблон».
WPForms Lite поставляется с более чем 20 бесплатными шаблонами форм на выбор. Вы можете использовать их для создания практически любого типа контактной формы, который вам нравится.
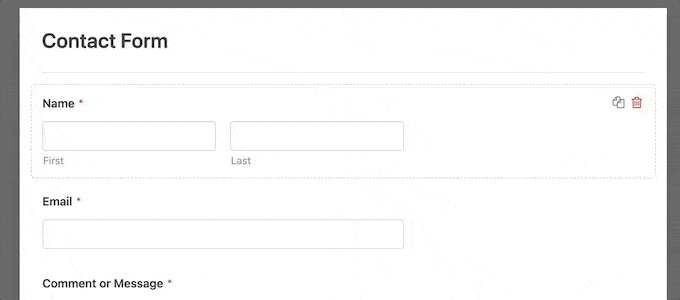
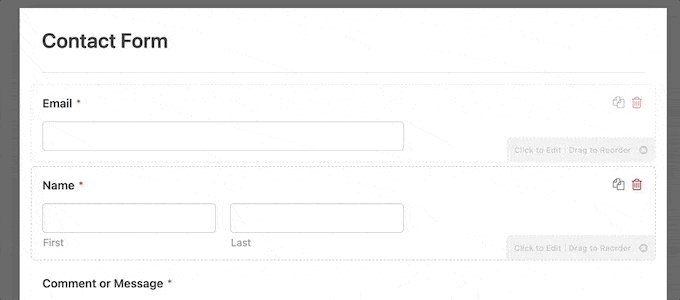
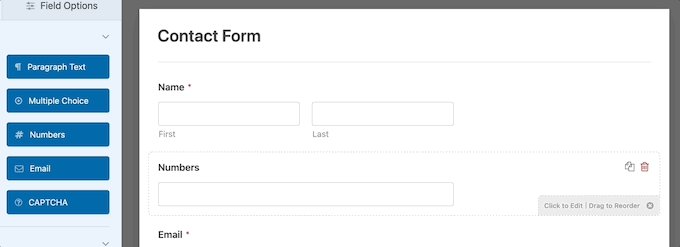
Ради этого примера мы продолжим и выберем шаблон «Простая контактная форма». Он автоматически добавит поля «Имя», «Электронная почта» и «Сообщение».

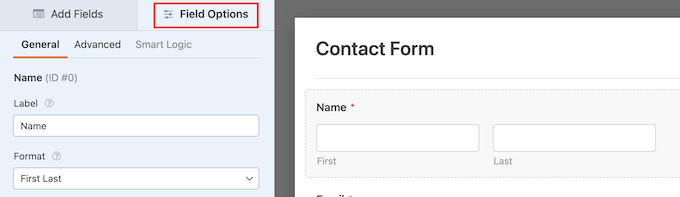
Вы можете нажать на любое из полей формы, чтобы отредактировать их.
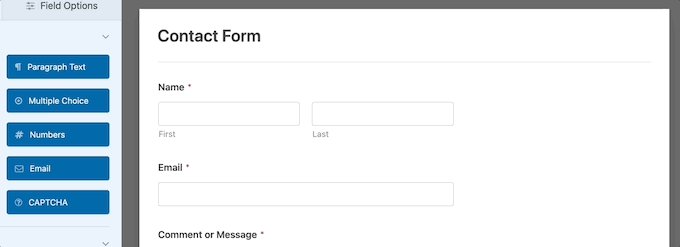
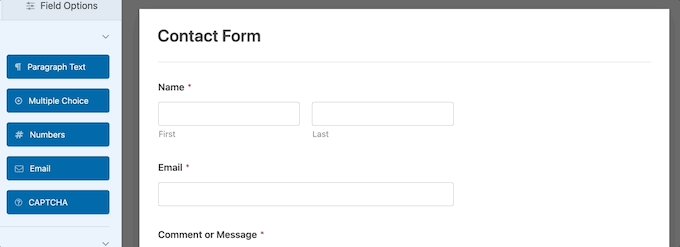
Когда вы нажимаете на поле формы, слева открывается панель «Параметры поля», где вы можете вносить изменения.

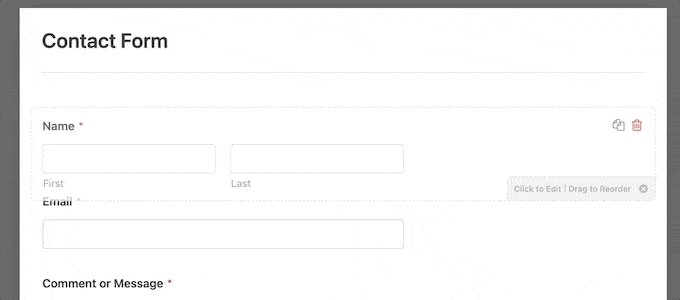
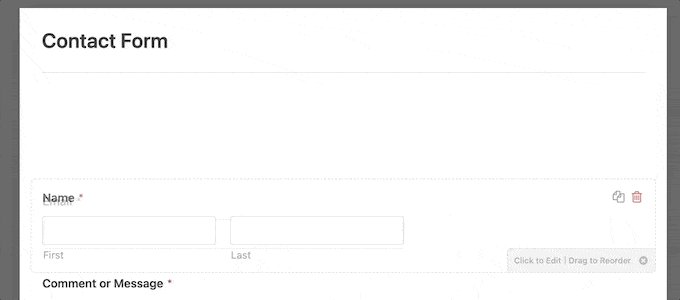
Вы также можете использовать мышь, чтобы перетаскивать поля, чтобы изменить порядок.

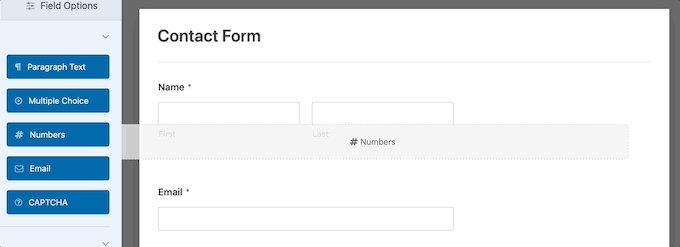
Если вы хотите добавить новое поле, просто выберите одно из доступных полей на левой боковой панели.
Вы можете перетащить его в свою форму или щелкнуть по нему, и он будет автоматически добавлен в вашу форму.

Когда вы закончите настройку формы, не забудьте нажать кнопку «Сохранить».
Шаг 4. Настройка уведомлений и подтверждений формы WordPress
Теперь, когда вы создали контактную форму, важно правильно настроить параметры уведомления и подтверждения формы.
Подтверждение формы — это то, что видит посетитель вашего сайта после отправки формы. Это может быть простое сообщение с благодарностью, страница или что-то еще.
Уведомление формы — это электронное письмо, которое вы получаете после того, как кто-то отправит контактную форму в вашем блоге WordPress .
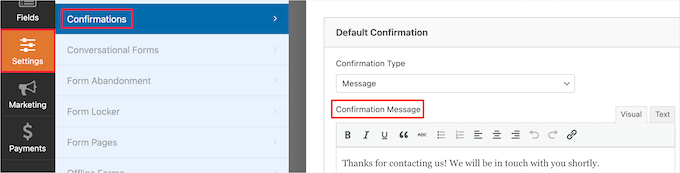
Чтобы настроить подтверждающее сообщение, нажмите на вкладку «Настройки», а затем на вкладку «Подтверждения» в конструкторе форм.
Уже есть сообщение с благодарностью по умолчанию.
Однако вы можете настроить это в поле «Сообщение с подтверждением», если хотите.

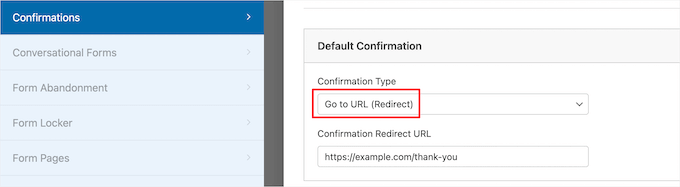
Если вы хотите перенаправлять пользователей после успешной отправки формы, а не показывать сообщение, выберите «Перейти по URL-адресу» в раскрывающемся списке «Тип подтверждения».
Затем введите URL-адрес, на который вы также хотите перенаправить пользователей.

Если вы вносите какие-либо изменения здесь, обязательно нажмите кнопку «Сохранить».
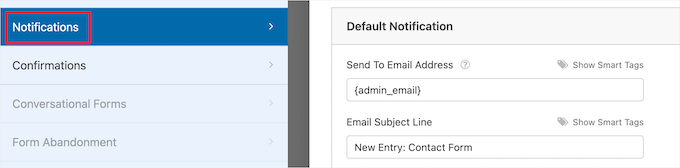
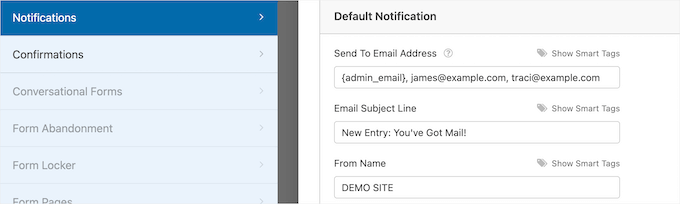
После этого вы можете убедиться в правильности настроек уведомлений формы. Просто нажмите на вкладку «Уведомления» в том же меню «Настройки».
Самое приятное в WPForms то, что настройки по умолчанию идеально подходят для начинающих. Когда вы зайдете в настройки уведомлений, все поля будут предварительно заполнены динамически.

Уведомления по умолчанию отправляются на адрес электронной почты администратора, который вы указали при создании сайта.
Если вы хотите отправить его на собственный адрес электронной почты, вы можете изменить его. Если вы хотите отправить уведомление на несколько адресов электронной почты, просто разделите каждый адрес электронной почты запятой.
В поле «Тема письма» предварительно указано имя вашей формы. Поле «От имени» автоматически заполняется именем вашего пользователя.

Когда вы ответите на запрос формы, он будет отправлен на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Убедитесь, что вы нажали кнопку «Сохранить», если вы вносите изменения здесь.
Если вы хотите отправить электронное письмо с формой нескольким людям или в разные отделы, ознакомьтесь с нашим руководством о >>том, как создать контактную форму с несколькими получателями .
Если у вас возникли проблемы с получением электронных писем из форм, ознакомьтесь с нашим руководством о том, как исправить проблему с отправкой электронной почты в WordPress .
Шаг 5. Добавление контактной формы WordPress на страницу
Теперь, когда вы закончили настройку контактной формы WordPress, пришло время добавить ее на страницу.
Вы можете либо добавить его на существующую страницу контактов, либо создать новую страницу в WordPress.
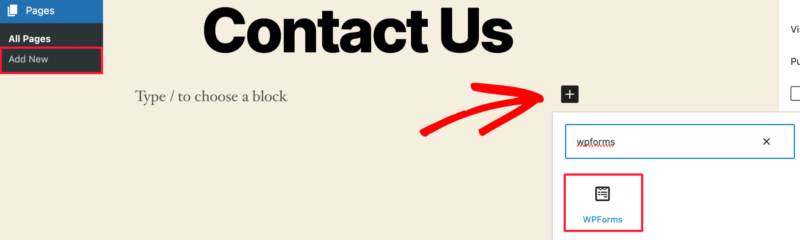
Если вы хотите создать новую страницу контактной формы, просто перейдите в Страницы »Добавить новую , а затем дайте своей странице имя.
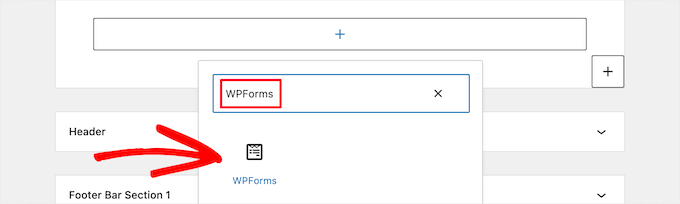
Мы будем использовать блок WPForms для добавления формы на страницу. Просто нажмите кнопку «Плюс» и найдите «WPForms».
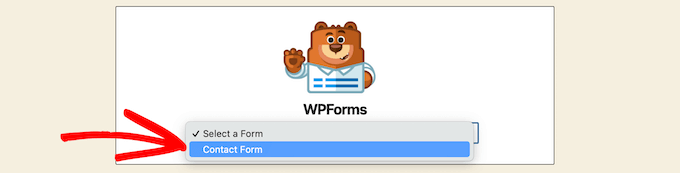
Затем нажмите на блок «WPForms».

Блок WPForm теперь появится в области содержимого вашей страницы.
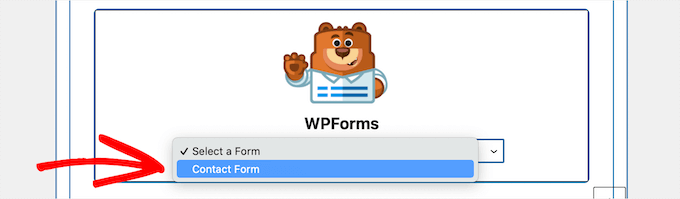
Вам нужно щелкнуть раскрывающееся меню, чтобы выбрать форму, которую вы создали ранее.

WPForms загрузит предварительный просмотр вашей контактной формы в редакторе. Теперь вы можете нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить форму.
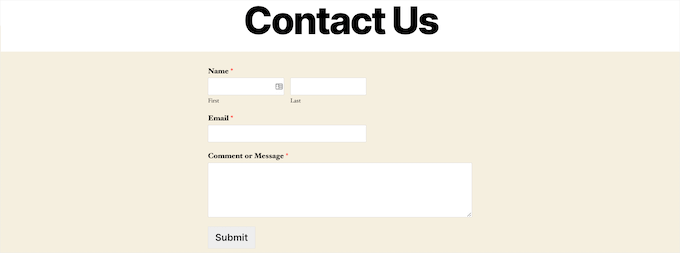
Теперь вы можете посетить свой веб-сайт, чтобы увидеть его в действии.
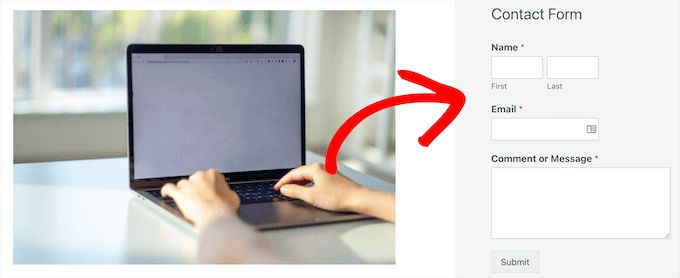
Вот как выглядела форма на примере страницы контактов WordPress:

Если вы хотели добавить только контактную форму на страницу, то здесь все готово. Поздравляем.
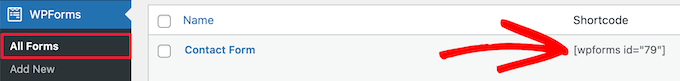
WPForms также поставляется с шорткодом контактной формы WordPress. Вы можете использовать это, посетив WPForms » Все формы , а затем скопируйте шорткод рядом с вашей формой.

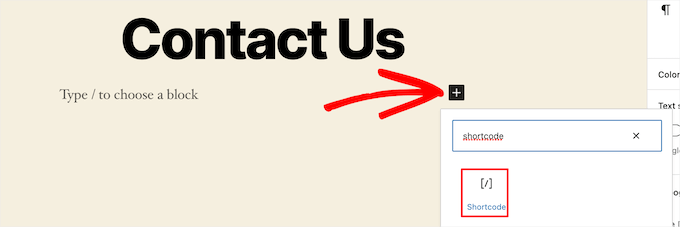
Затем все, что вам нужно сделать, это открыть страницу, на которую вы хотите добавить блок, нажать кнопку «Плюс» и выполнить поиск «Шорткод».
Далее нажмите на блок «Шорткод».

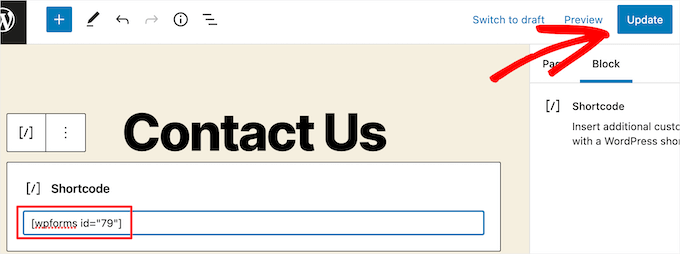
Затем вставьте в поле шорткод, который вы скопировали выше.
После этого нажмите «Обновить» или «Опубликовать», и ваша контактная форма будет работать на вашем веб-сайте, как указано выше.

Чтобы узнать больше о шорткодах, ознакомьтесь с нашим исчерпывающим руководством о >>том, как добавить шорткод в WordPress .
Шаг 6. Добавление контактной формы WordPress на боковую панель
WPForms также поставляется с виджетом контактной формы WordPress, который вы можете использовать для добавления своей контактной формы на боковую панель или в любую другую область, готовую для виджетов, в вашей теме WordPress .
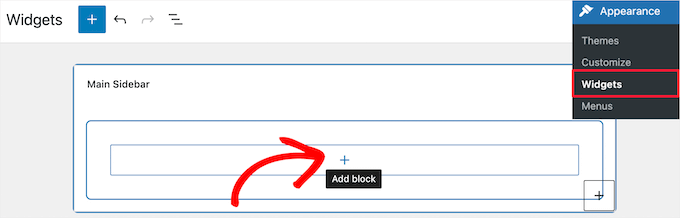
Для этого вам нужно перейти в «Внешний вид» «Виджеты» , а затем щелкнуть значок «Плюс» добавить блок в области виджетов, в которую вы хотите добавить свою форму.

Затем найдите «WPForms».
Затем нажмите на блок «WPForms», чтобы добавить его на боковую панель.

После этого вам нужно выбрать контактную форму из выпадающего списка.
Это автоматически загрузит предварительный просмотр вашей формы.

Затем нажмите кнопку «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой сайт, чтобы увидеть свою контактную форму в реальном времени на боковой панели или в другой области виджетов.

Мы надеемся, что эта статья помогла вам создать простую контактную форму в WordPress.